Vaillant
Social Intranet
UX Research and Design for a social intranet project, with the goal to support collaboration, information exchange and a smart and seamless onboarding.

Role and team
Design Lead, Senoir UX Designer (me), Junior UX Designer, Product Owner, Client
Methods
User Interviews
Personas
Preference Tests
Affinity Mapping
User Journeys
Wireflows
Prototyping
User Tests
Timeline
4 Weeks, 2021
Tool Kit
Pen & Papaer
Google Docs
Figma
Overview
The aim of the project was to understand the positive aspects and usage of the current Vaillant intranet and to develop a concept for a new state-of-the-art Social Intranet and test that with the focus groups.
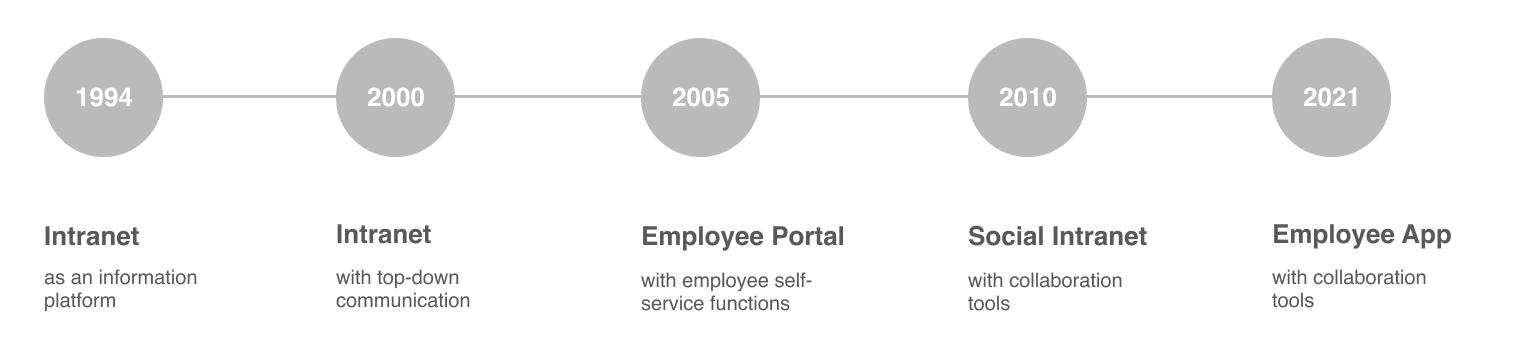
Challenge
While the post-social-media age has already begun, intranets for knowledge management are on the rise. Vaillant already had an company intranet with a mainly top-down communication options and few collaboration and self-service options. The challenge also was to take two intranet development and cultural steps at once.

Goals
Project goals
- Understand what are the popular intranet contents and features, that can be adopted to the new social intranet.
- Understand how the current intranet hinders or promotes the workflow of individual user groups
- Create a concept for a social intranet that promotes collaboration, networking and information exchange.
- Design and develop a prototype of the new intranet.
- Test the acceptance of the new social features by new and long-standing employees.
Business goals
- More efficiency through simplified communication and the ability to easiliy find employees with skills.
- Increased innovative power through more collaboration and knowledge exchange.
- Lower service costs for employees through increased self-service capabilities
Design Process
1. Discover
Together with stakeholders, we identified all relevant user groups and defined the corresponding focus groups for futher research, based on the relevance of the intranet to their actual work.
We then interviewed representatives of the focus groups and collected individual user goals and formulated them as user stories. Empathy maps of the fokus groups were created to emathize with these.
In the ideation phase, we collected improvements along the journey of a new employee and defined the main use cases.
2. Define
Based on research and ideation, we collected the user statements from the feedback and organized them in an empathy map.
Emplyee peronas were modulated in the groups spectrum of new emplyees and long-term employees. The formulation of problem statements and a design hypothesis helps the team to sharpen the actual problem and the project scope:
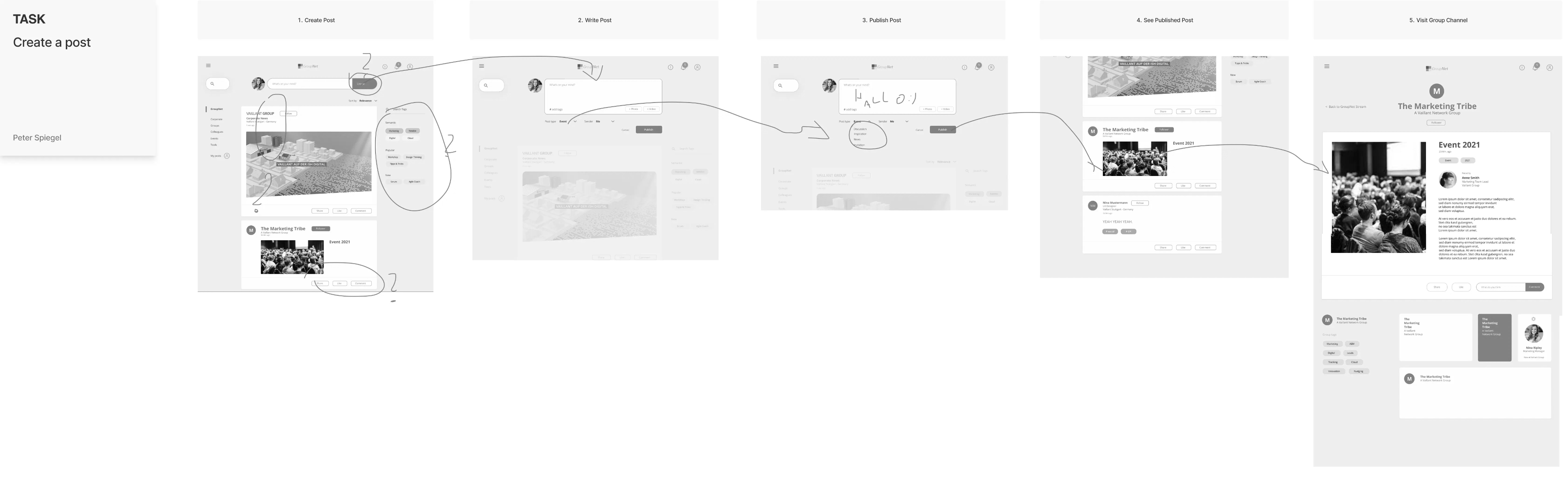
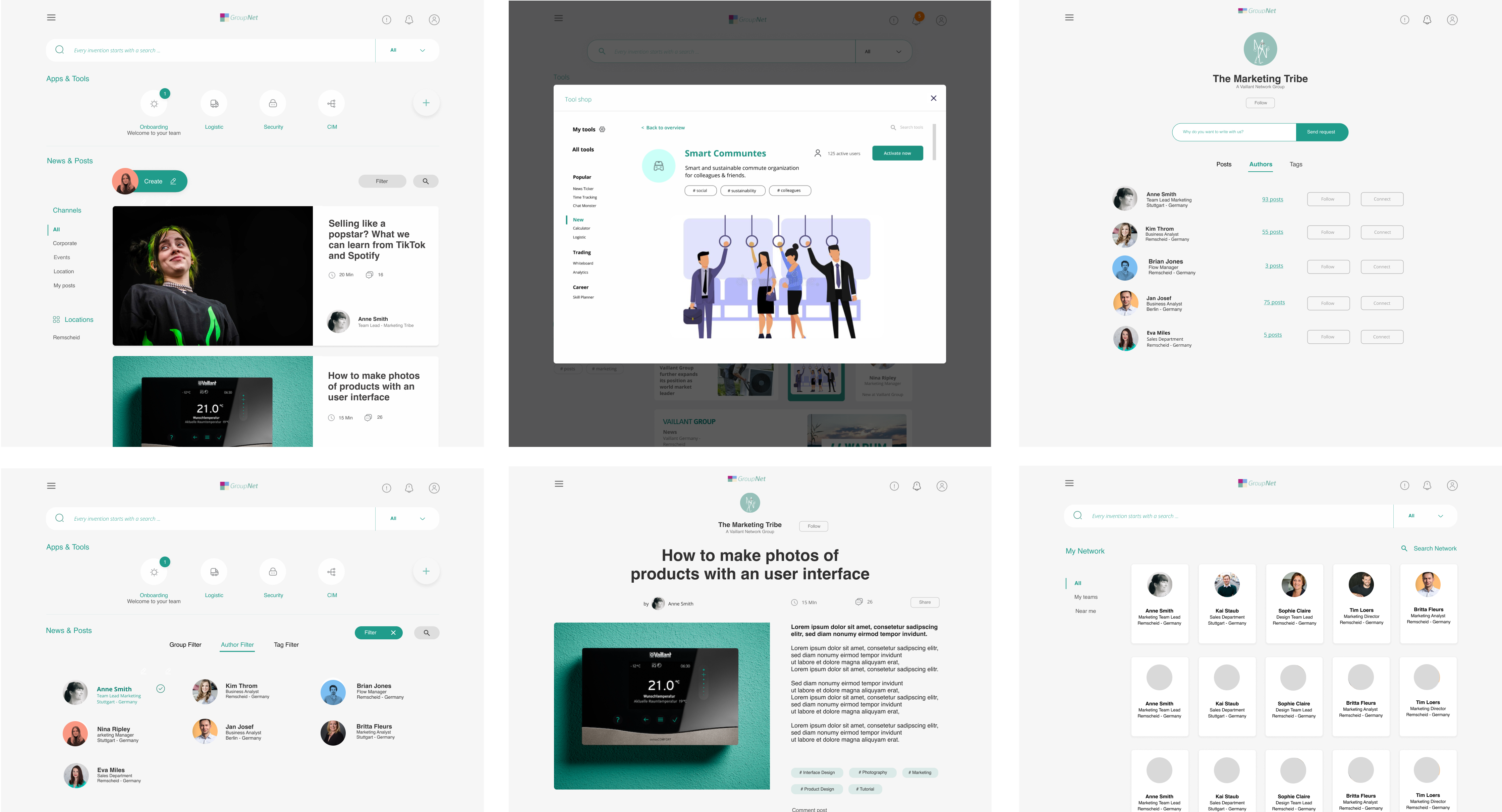
3. Design & Test
In the ideation phase, we collected improvements along the journey of a new employee and defined the main use cases.
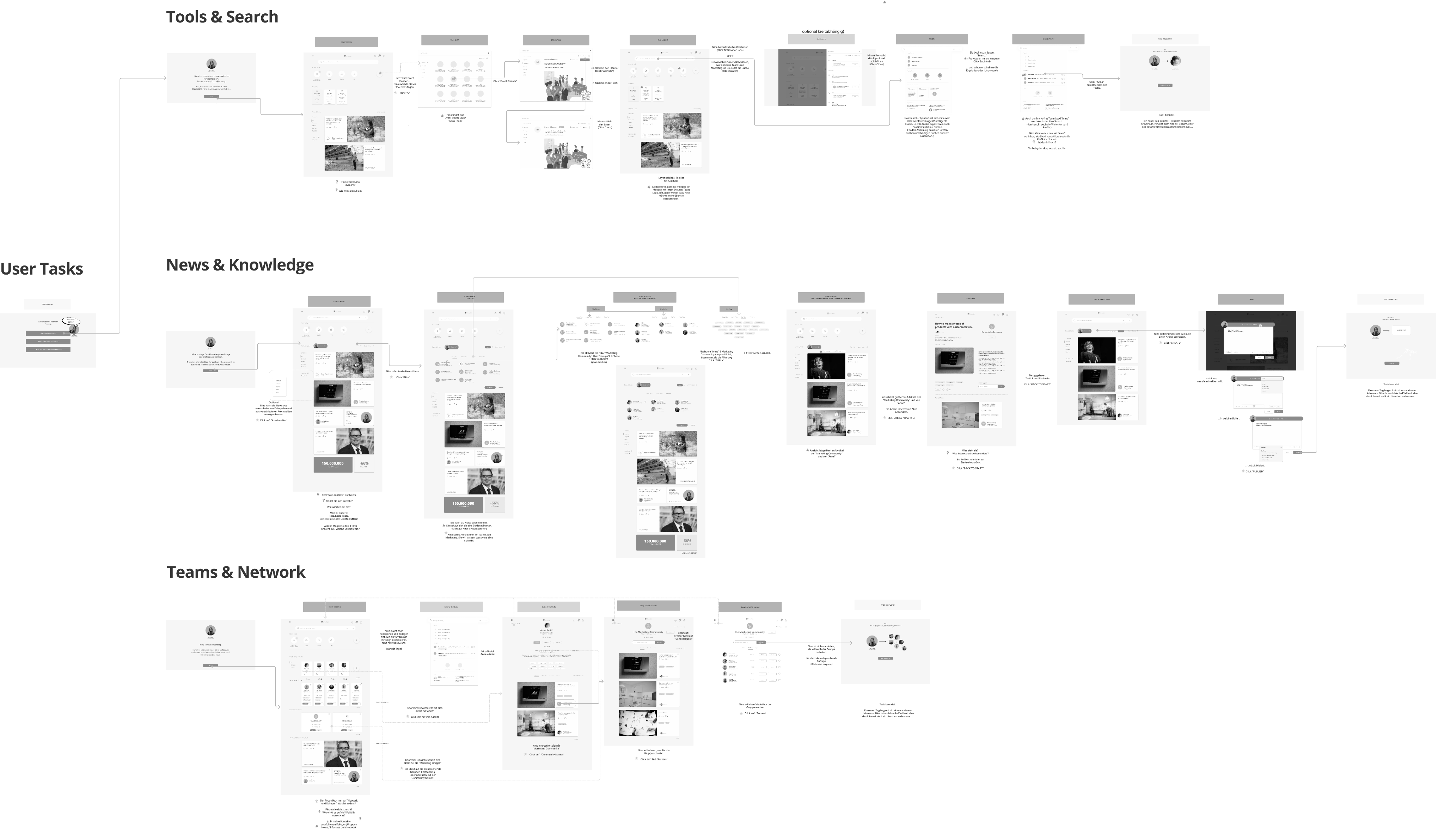
User flows were structuraly designed in mockups and discussed within the team. We decided to go with mockups that already sincluded the brand design, so that long-time emplyees didn`t get confused in the usability test.
A Figma protoytype was tested by the corresponding focus user groups.
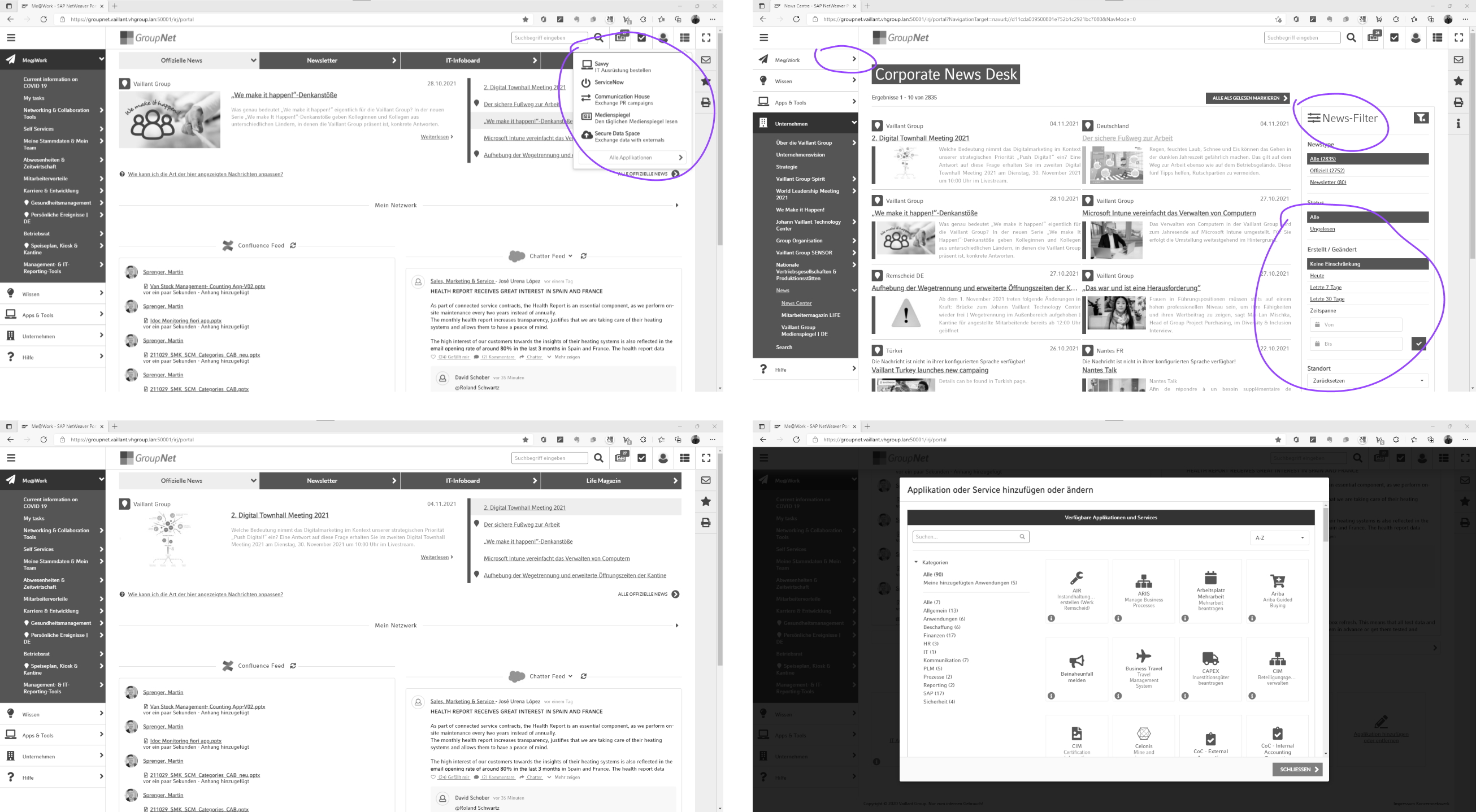
Status Quo Analysis
We analyzed the current intranets structure, features, tools and content.

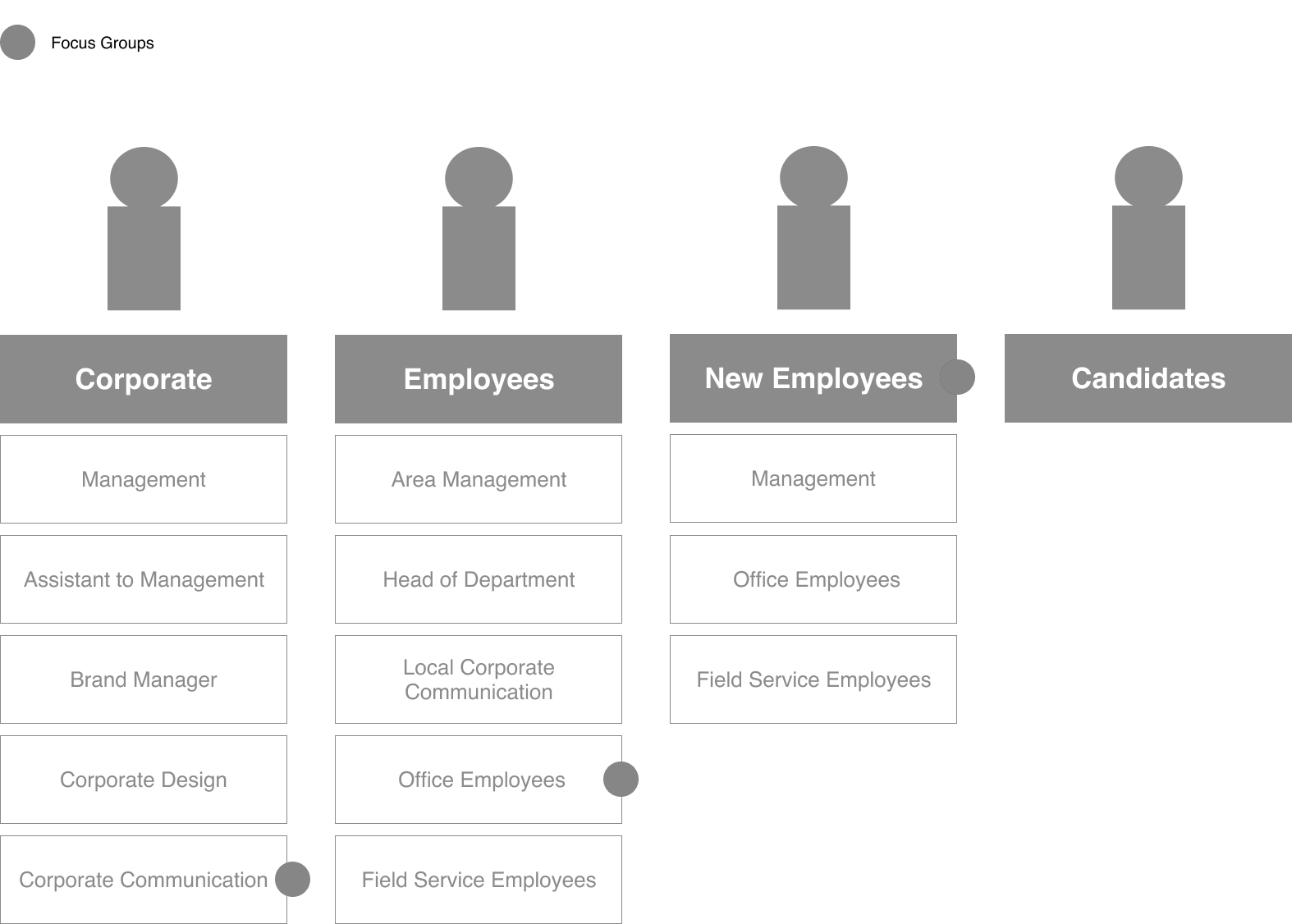
Who are the users?
User Groups and Segments
During a workshop with stakeholders, the user groups and corresponding segments were identified and visualised.

User Research
User, Stakeholder and System Requirements as User Stories
The requirements were collected as user goals and pains and formulated as user stories and later transformed in SMART goals, to ensure that the main user stories match with the business goals.

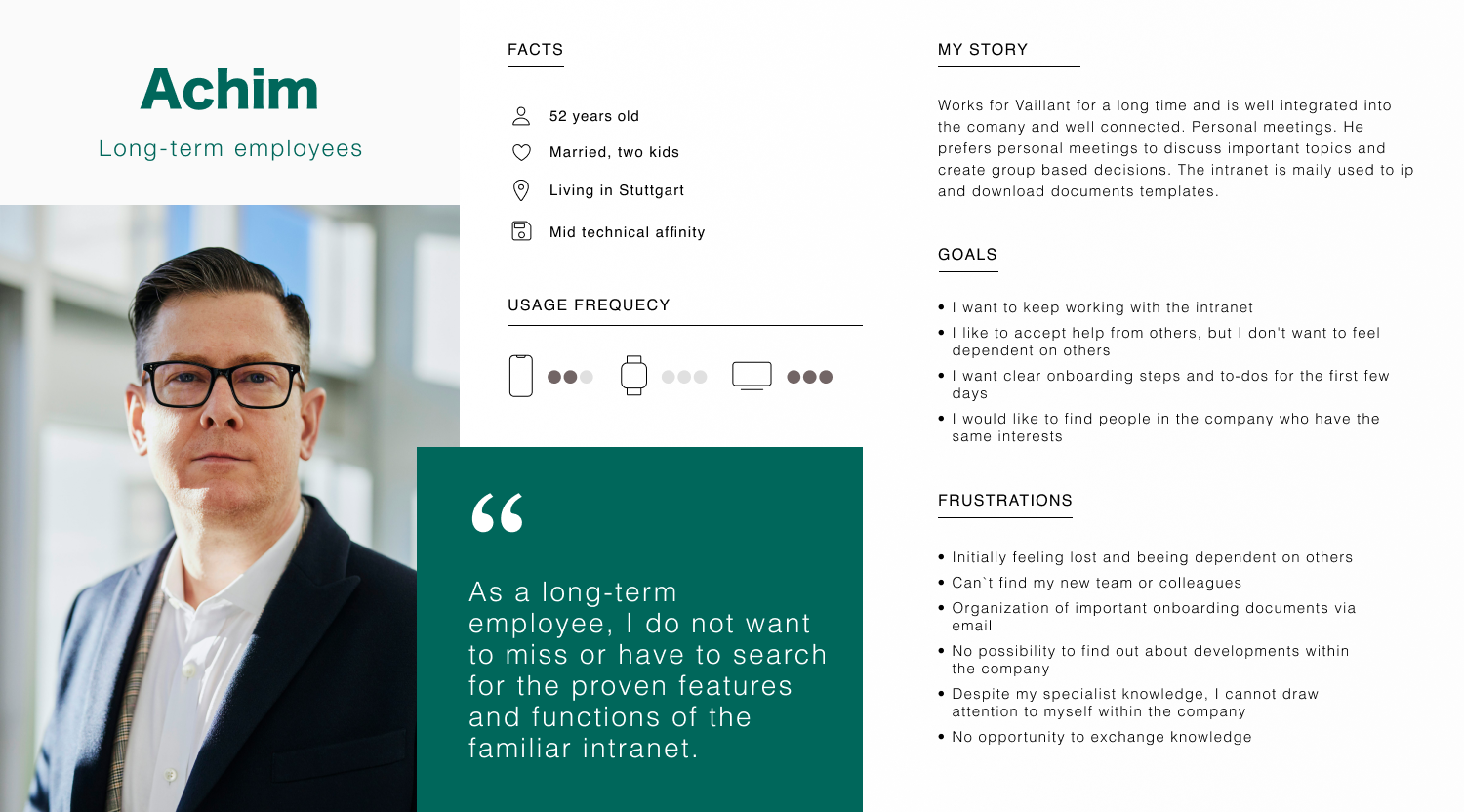
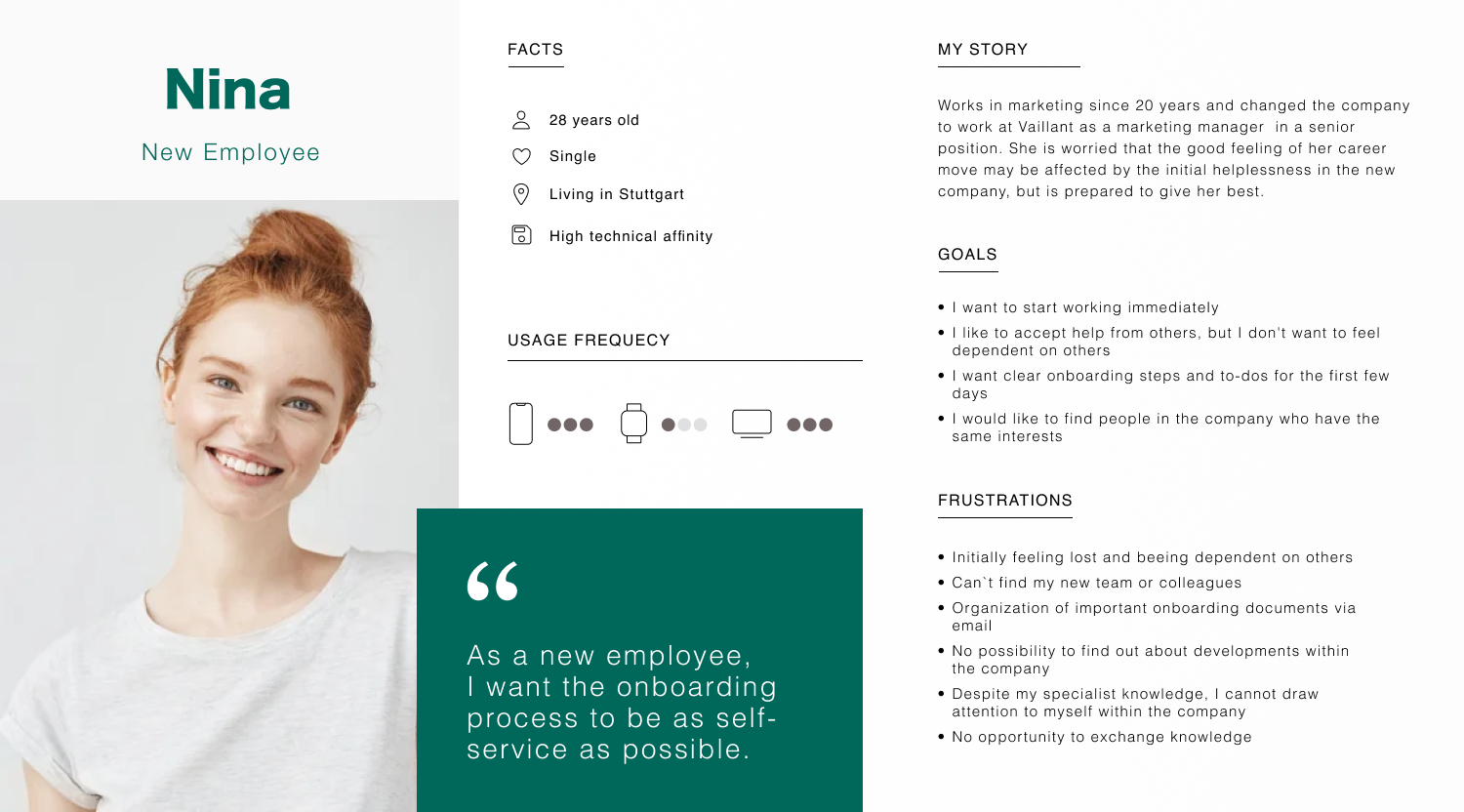
Empathize
The requirements and corresponding user stories were translated into user personas, that represent the cornerstones of the usersgroups and their perspective problems with it the intranet update. While the ´New Employee´ persona is not only new to the intranet, but also new in the company and needs to go through an initial onboarding process, the ´Long-term employee´persona might have more problems with the cultural shift and self-service attitude, that comes with the update.


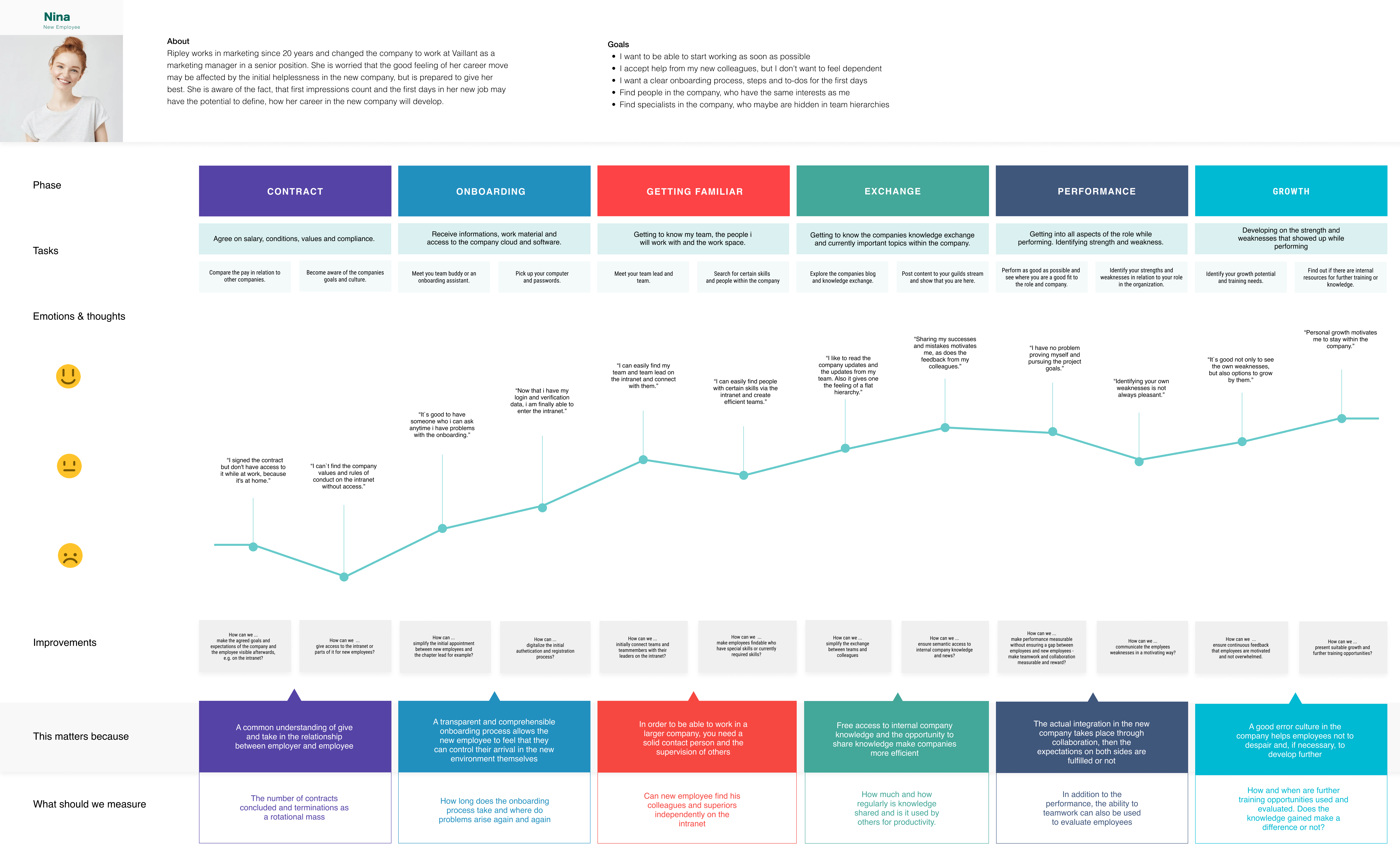
Ideation
Employee Journey Mapping
In a second workshop, we ideated the best employee experience „like in an ideal world“ and collected improvements allong the employee journey, matching them with the features of a state of the art social intranet.

Define
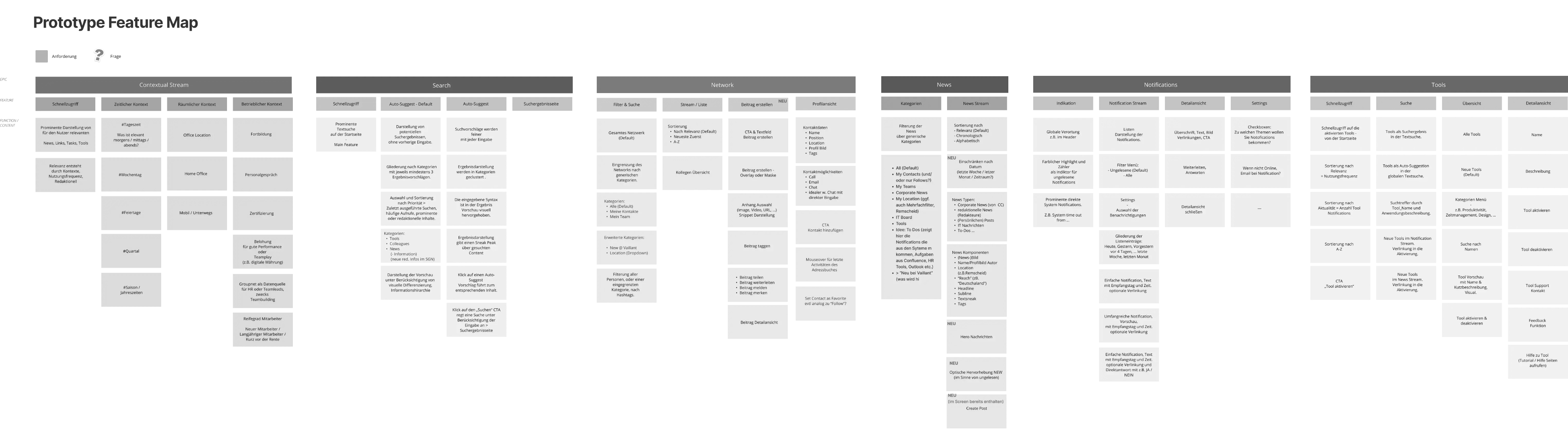
Feature Scope
Through user research and an analysis of the current intranet, a scope for the project was collected in a Feature Map from the required features of a status quo social intranet and the popular features of the current intranet and structured into epics, features and functions.
Design Hypothesis
- An employee can work efficiently if he or she finds the information that are needed, therefore a prominent designed and smart text based search is a valuable key functionality.
- An employee is as valuable to the company as she or he is networked, therefore a smart search for people through skills and locations creates value.
- The first days as a new employee are the key for long-term relationships, therefore the onboarding process has to be as simple and smart as possible.
- The ability to easily to exchange ideas with others, react to others peoples posts, is an enabling function and therefore should be designed as easy and usable as possible.

Design
The users goals were analyzed as task flows, designed as wireflows and prototyped as optimized in user flows. We discussed the design results within the team in iterations and the client before the prototype was tested with Vaillant employees.
User Test
Test Plan
The user test was divided into three topic blocks, each of which contained around three tasks for the test subjects. At the end of each task block, in-depth open questions were asked and the opportunity was given to gain further insights.
- Test duration: 50 minutes
- Participants: 7 (3 Office employees, 3 New Employees, 1 Corporate Communicators)
- Test method: Remotely in-person