ING Germany – Transforming the Mobile Post-Box Experience
Redesigning a critical banking feature to reduce support calls, improve findability, and create feature parity between web and mobile platforms.

Role and team
UX Designer (me) within the Service & Security Squad for the Mobile Banking App at ING Germany
Methods
User Research
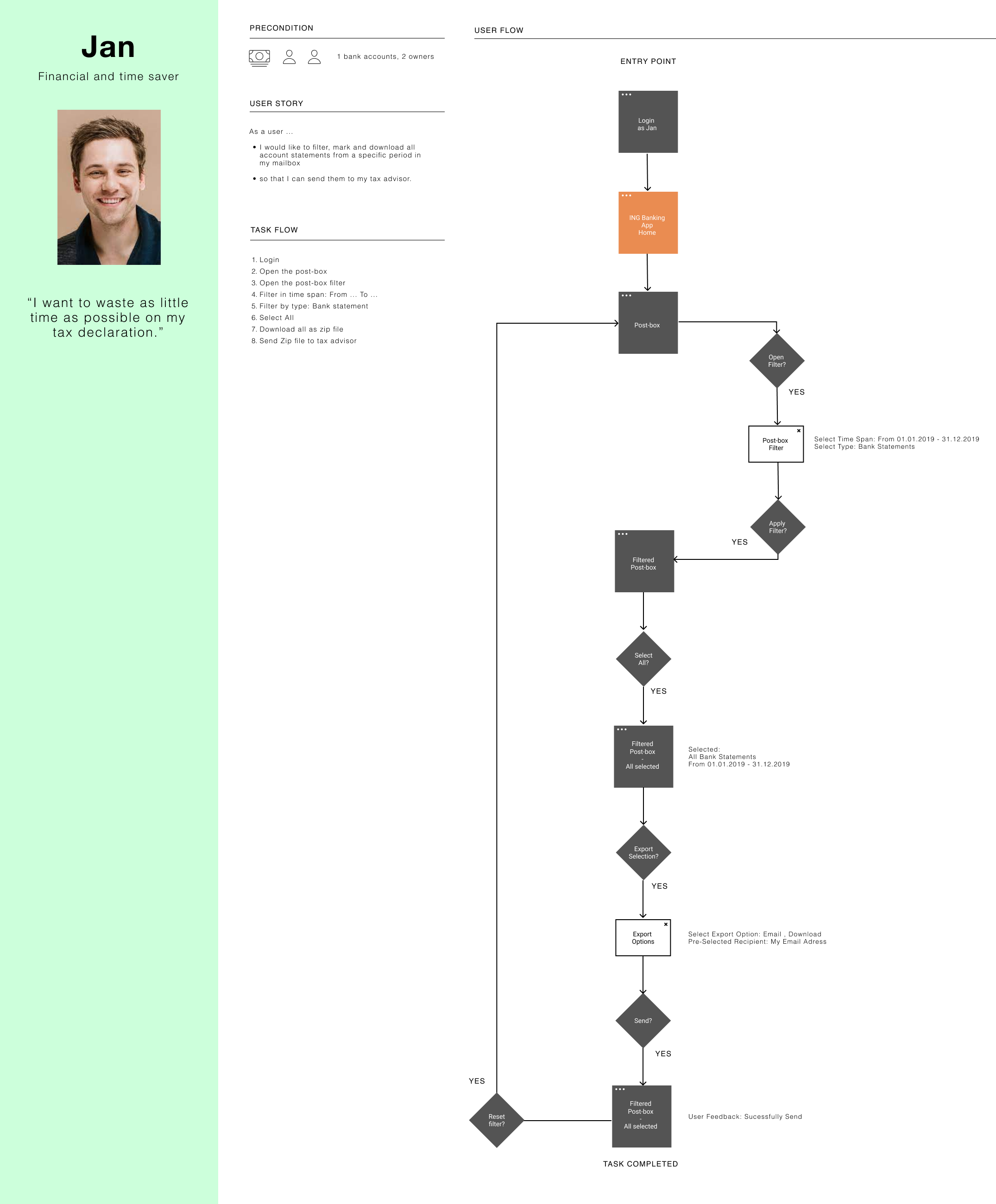
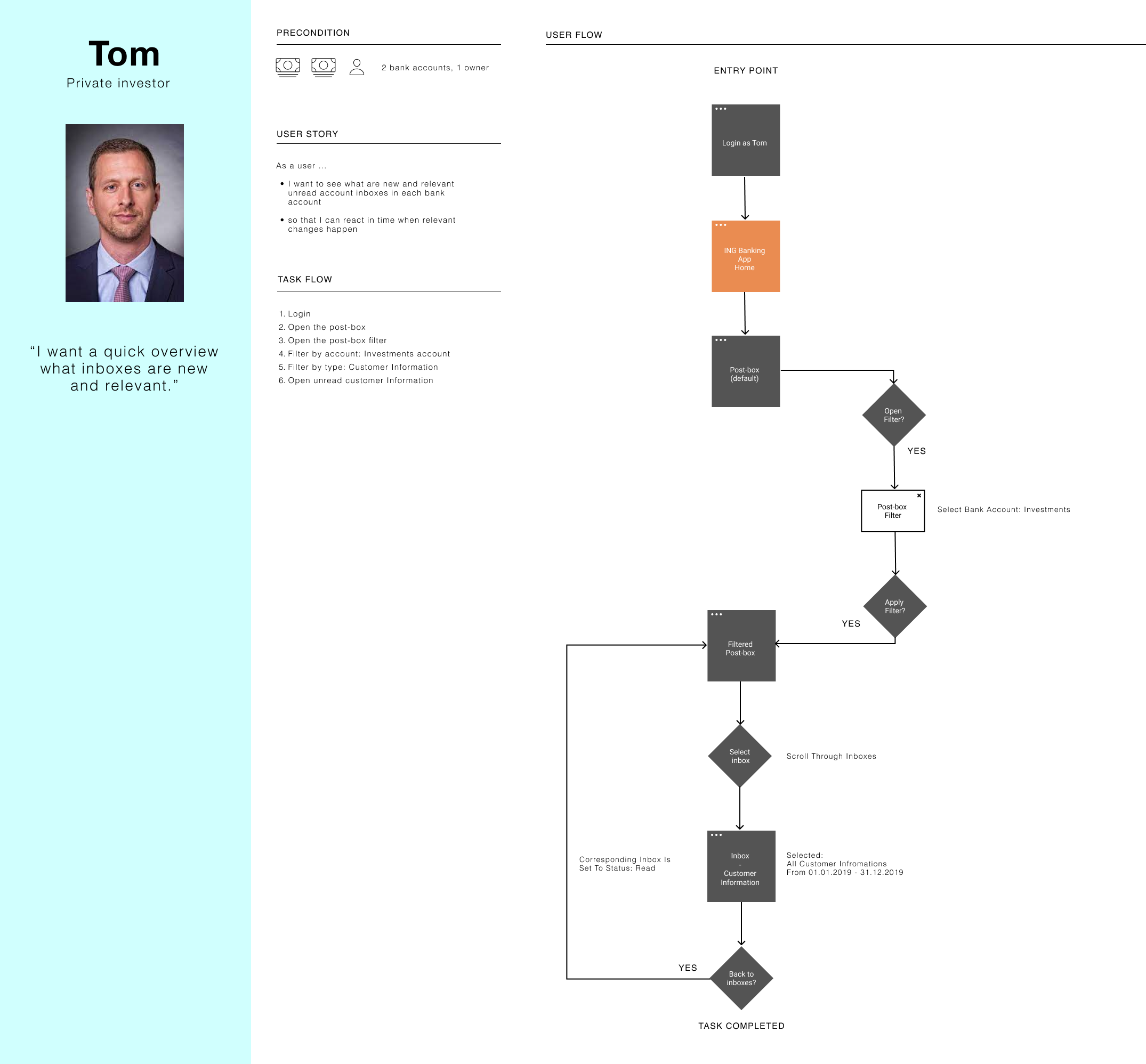
Personas
Flowcharts
Wireflow
Prototyping
User Tests
Timeline
Jun 2020 – Aug 2020
Tool Kit
Jira
Axure
Sketch
Confluence
Pen & Paper
Challenge
The ING Germany mobile banking app serves millions of users who rely on the post-box to access critical financial documents – from account statements to investment updates. However, user feedback revealed significant usability friction: customers struggled to find specific documents, confusion around archive functionality led to support calls, and the mobile experience lagged behind the web platform.
As UX Designer in the Service & Security Squad, I led the redesign of the post-box, introducing search and filter capabilities while fundamentally rethinking information architecture to serve both casual users and power users who trade stocks and manage investments.
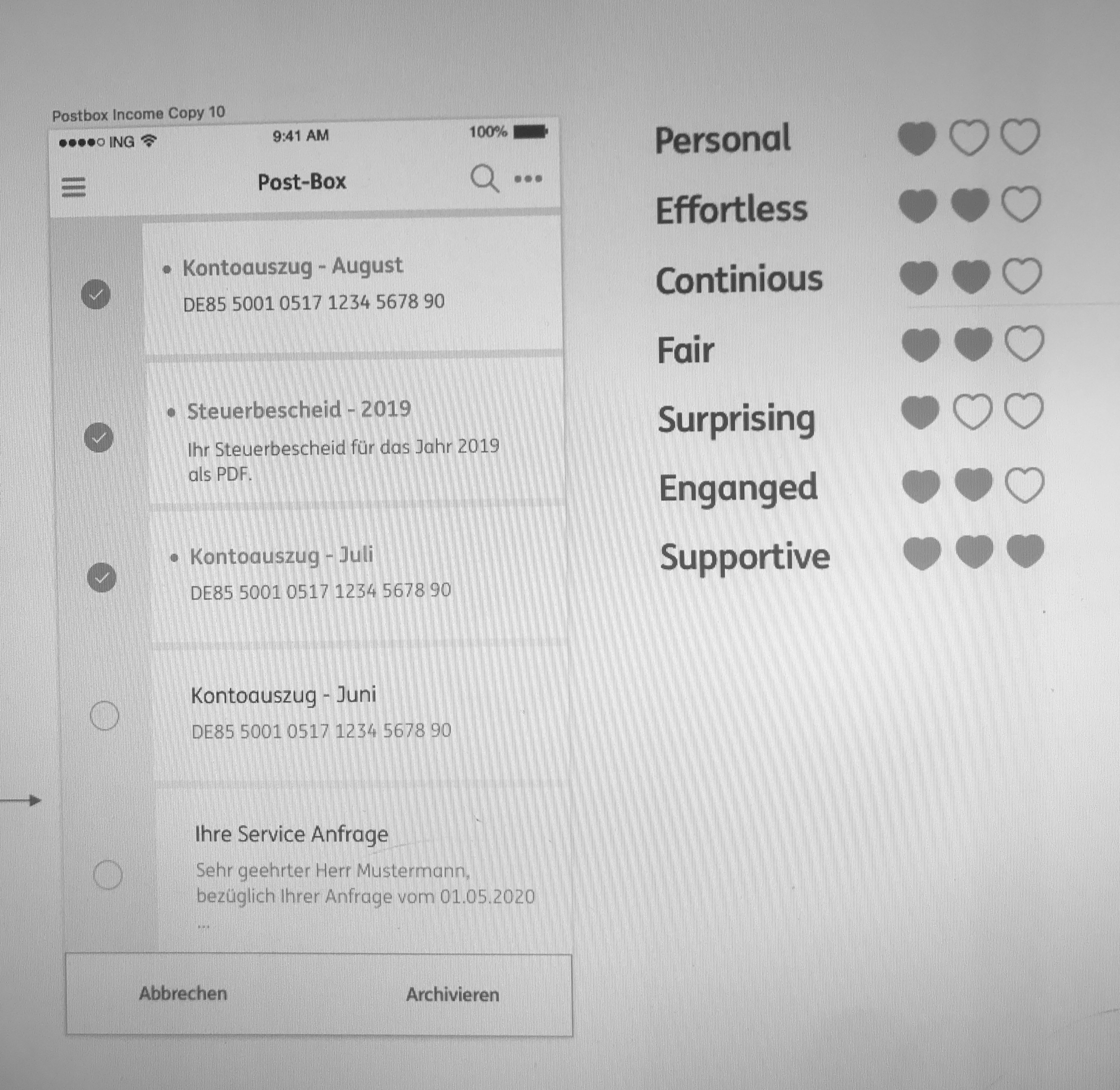
The Core Challenge: How do we design an inbox that meets the very different needs of users – from the casual user to the professional trader – while simultaneously fulfilling the ING UX Design Metrics, which define that solutions are personal, effortless, continuous, fair, surprising, engaging, and supportive?

Strategic Goals
- Visibility of System Status: Users had no indication of total document count, archive size, or loading states during search. Lack of feedback created uncertainty about whether actions succeeded.
- User Control & Freedom: Archive action felt permanent with no clear undo pathway. Users feared making mistakes, leading to decision paralysis and support calls.
-
Error Prevention: No confirmation dialogs for destructive actions. No auto-save of filter states. Easy to accidentally navigate away and lose search context.
-
Aesthetic & Minimalist Design: Flat list design failed to surface document importance. All items looked equally important regardless of urgency, burying critical legal notices among routine statements.
Spectrum of Users
The two user personas are the cornerstones in the spectrum of potential users and lead to clarity in the overall complexity of the corresponding requirements.


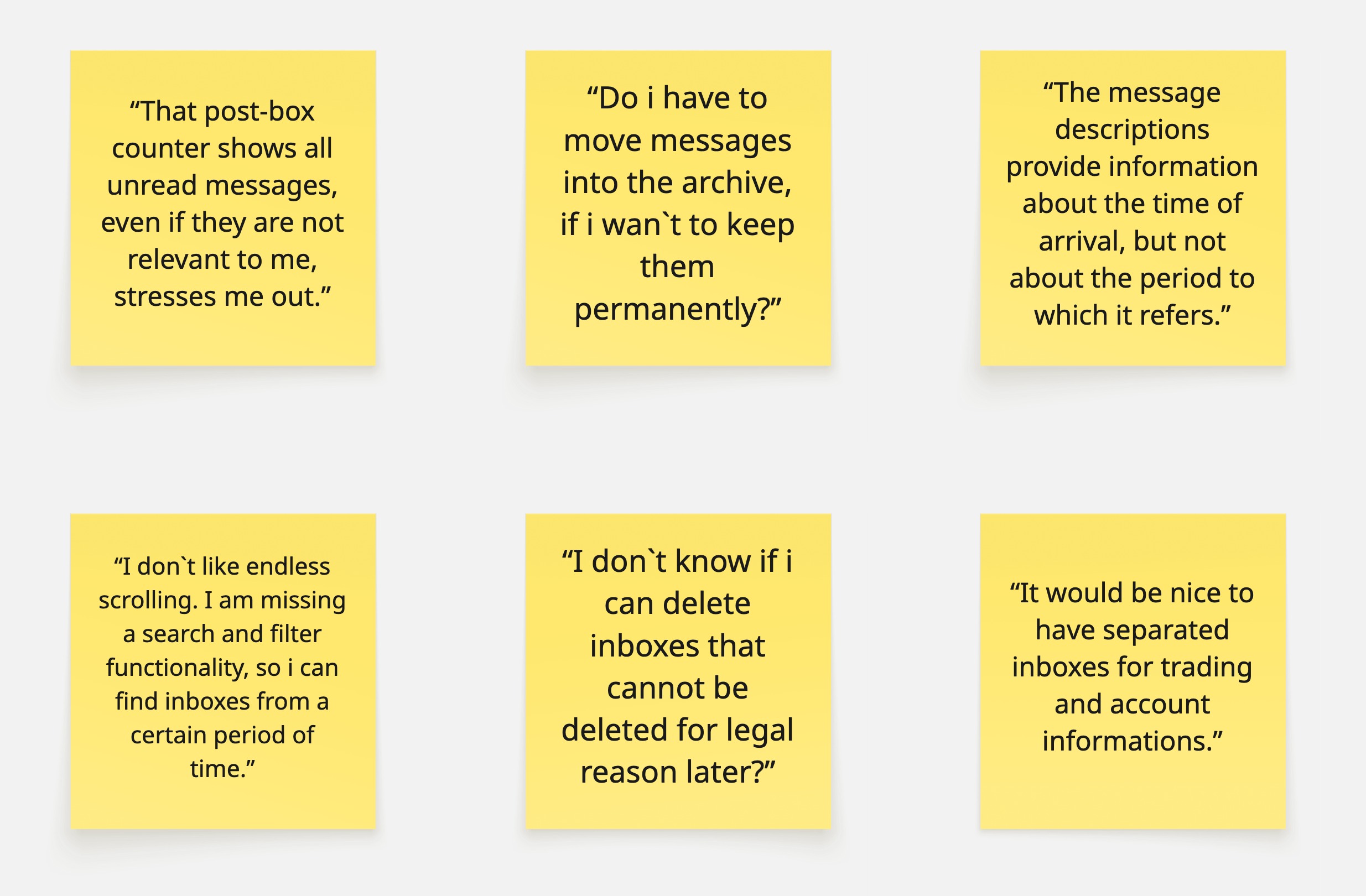
Problem Statements
The ING users provide continuous feedback on the usability of the website and the banking app rating the overall experience and by answering open questions. By doing that, they also list paion points and desired new features.

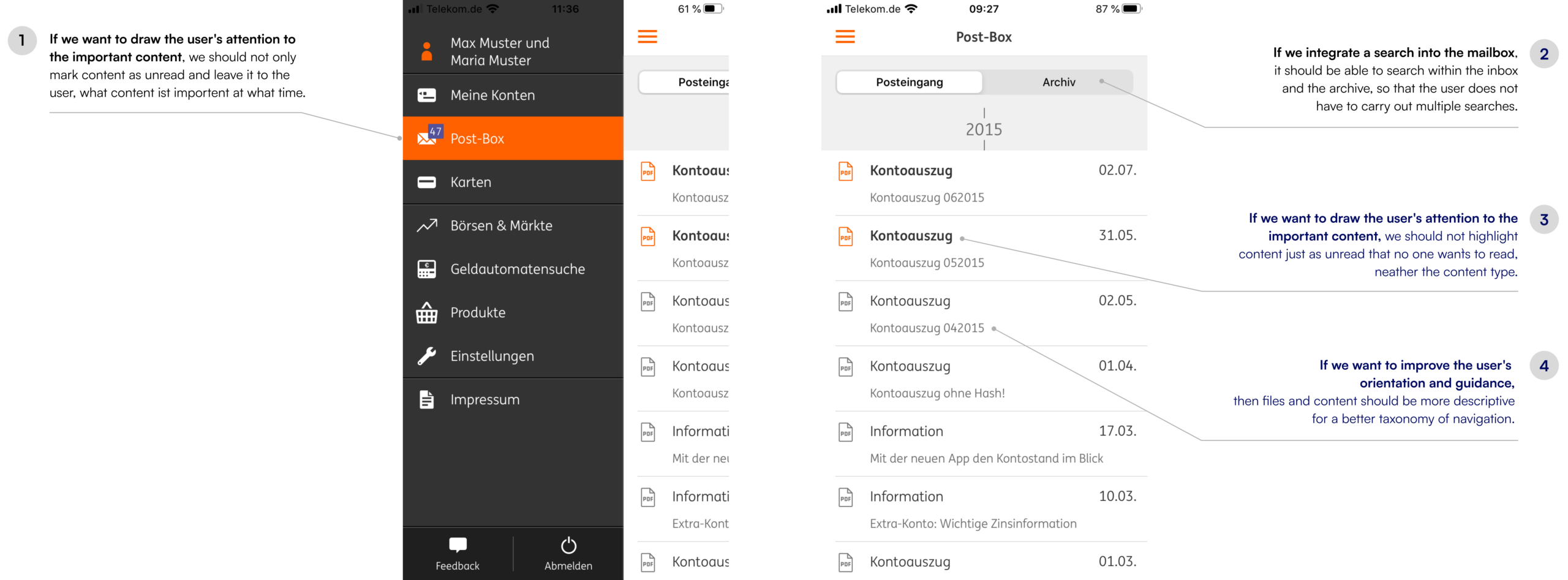
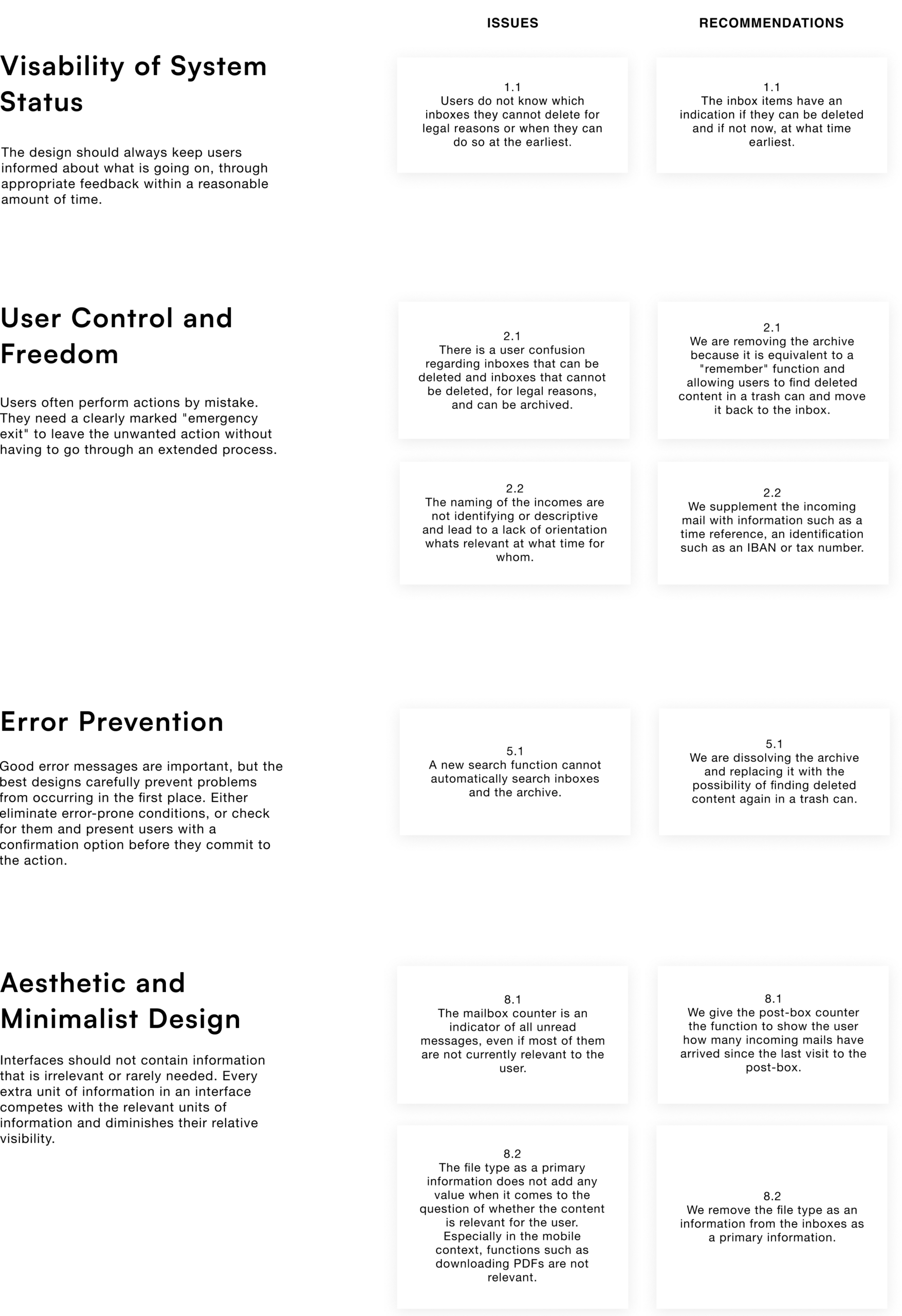
Expert Design Review
The status quo usability was evaluated though an expert review, using methods like heuristic evaluation, standalone design critique, an analyze of the taxonomy, navigation and user guidance.

Critical Heuristic Violations

Design Hypothesis
Search UX Principle: Better information architecture reduces search dependency. By making documents more scannable and categorized logically, many users could find items through browsing rather than forced to search – but search remained available for power users and specific queries.
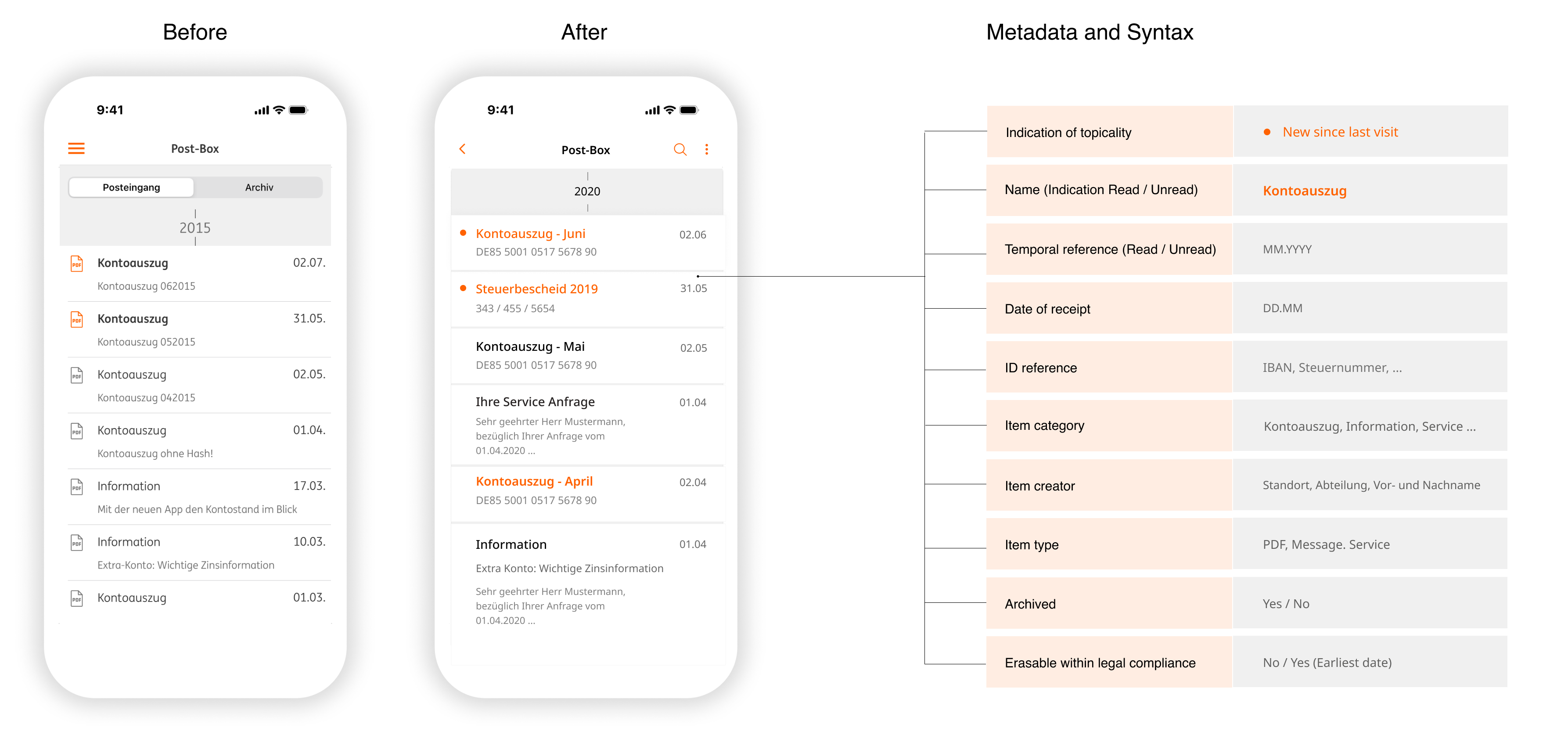
Redesigning Information Architecture
The existing post-box treated all documents as equal list items with minimal metadata. My redesign introduced layered structure, meaningful categorization, and descriptive labels that give users both system-level context and item-level clarity.
System-Level Improvements
- Introduced document type taxonomy (Statements, Confirmations, Legal Notices, Tax Documents)
- Added temporal organization (Today, This Week, This Month, Older)
- Created separate „Archive“ space with clear entry/exit points
- Implemented unread/read states with visual distinction
Item-Level Enhancements
- Enriched metadata (document type badge, account identifier, file size)
- Added descriptive preview text beyond just titles
- Urgency indicators for time-sensitive documents
- Quick actions (download, archive, share) accessible from list view
Features Delivered
🔍 Intelligent Search
Full-text search across document titles, descriptions, and metadata. Search suggestions based on common queries. Filter persistence across sessions. Recent searches for quick re-access.
📁 Transparent Archive System
Clear visual separation between inbox and archive. Batch archive with undo support. Archive search included in global search. Recovery path with confirmation before permanent deletion.
🎯 Multi-Criteria Filters
Filter by document type, date range, account, read/unread status. Combinable filters for precise queries. Applied filter chips with easy removal. Filter presets for common scenarios (e.g., „Tax Documents 2020“).
📊 Enhanced Metadata
Document type badges for at-a-glance identification. Relevance scoring highlighting time-sensitive items. Account association when managing multiple accounts. File format and size indicators.
The Solution: Search, Filter and Clarity

Iterations Based on Testing
- Search scope clarity: Added toggle to include/exclude archive in searches after users expressed confusion about incomplete results
- Filter discoverability: Elevated filter icon placement and added onboarding tooltip after 40% of testers missed feature entirely
- Bulk actions: Added select-all and batch operations after watching users tediously archive items one-by-one
- Empty states: Designed helpful empty states for „No results“ and „Archive is empty“ that suggest next actions rather than dead ends
- Progressive disclosure: Collapsed advanced filters by default but made them accessible within one tap, balancing simplicity and power
Key Learnings & Reflections
Design for Extremes, Not Averages
Creating personas at opposite ends of the usage spectrum forced better design decisions than „average user“ thinking. The solution worked for everyone precisely because it was designed to satisfy polar extremes through progressive disclosure.
Language Matters for Mental Models
The difference between „Archived“ and „Moved to Archive“ seems minor but dramatically impacted user confidence. Spending time on microcopy and terminology comprehension testing pays dividends in reduced anxiety and support calls.
Information Architecture Enables Search
Adding search functionality alone wouldn’t have solved the problem – users needed better document structure and metadata first. Good taxonomy makes search more precise and browsing more effective simultaneously.
Platform Parity Isn’t Always 1:1
While achieving feature parity with the web was a goal, blindly copying desktop patterns to mobile would have failed. The solution required mobile-first thinking: persistent search field, swipe gestures for quick actions, thumb-friendly filter panels.