Role and team
Design Lead, Senoir UX Designer (me), Junior UX Designer, Product Owner, Client
Project Overview
The Challenge: A Cultural & Technical Double-Leap
Strategic Goals
Business Goals
Design Process
User Research: Understanding the Current State
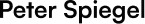
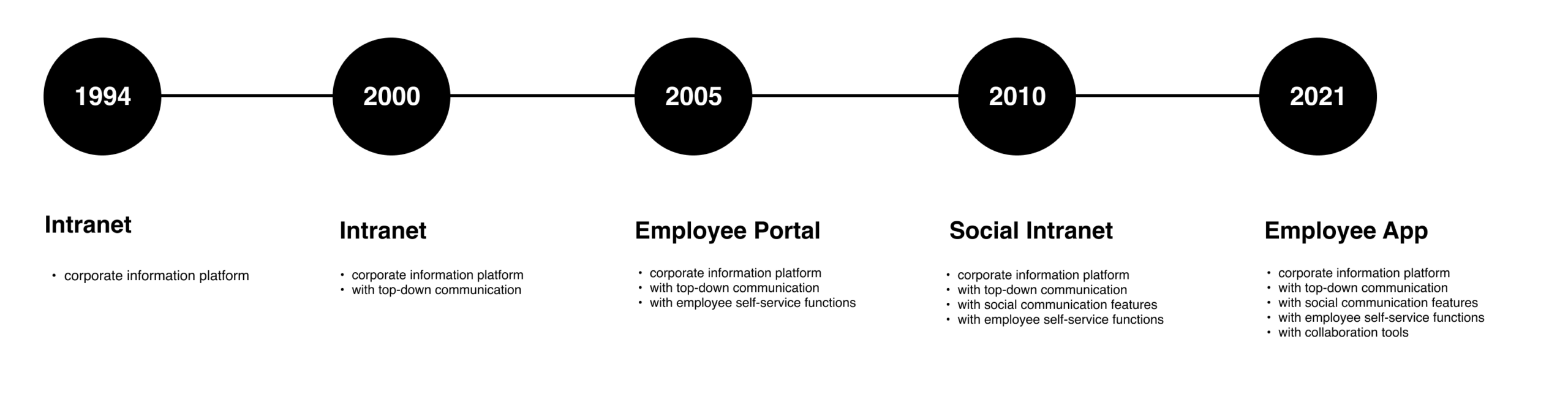
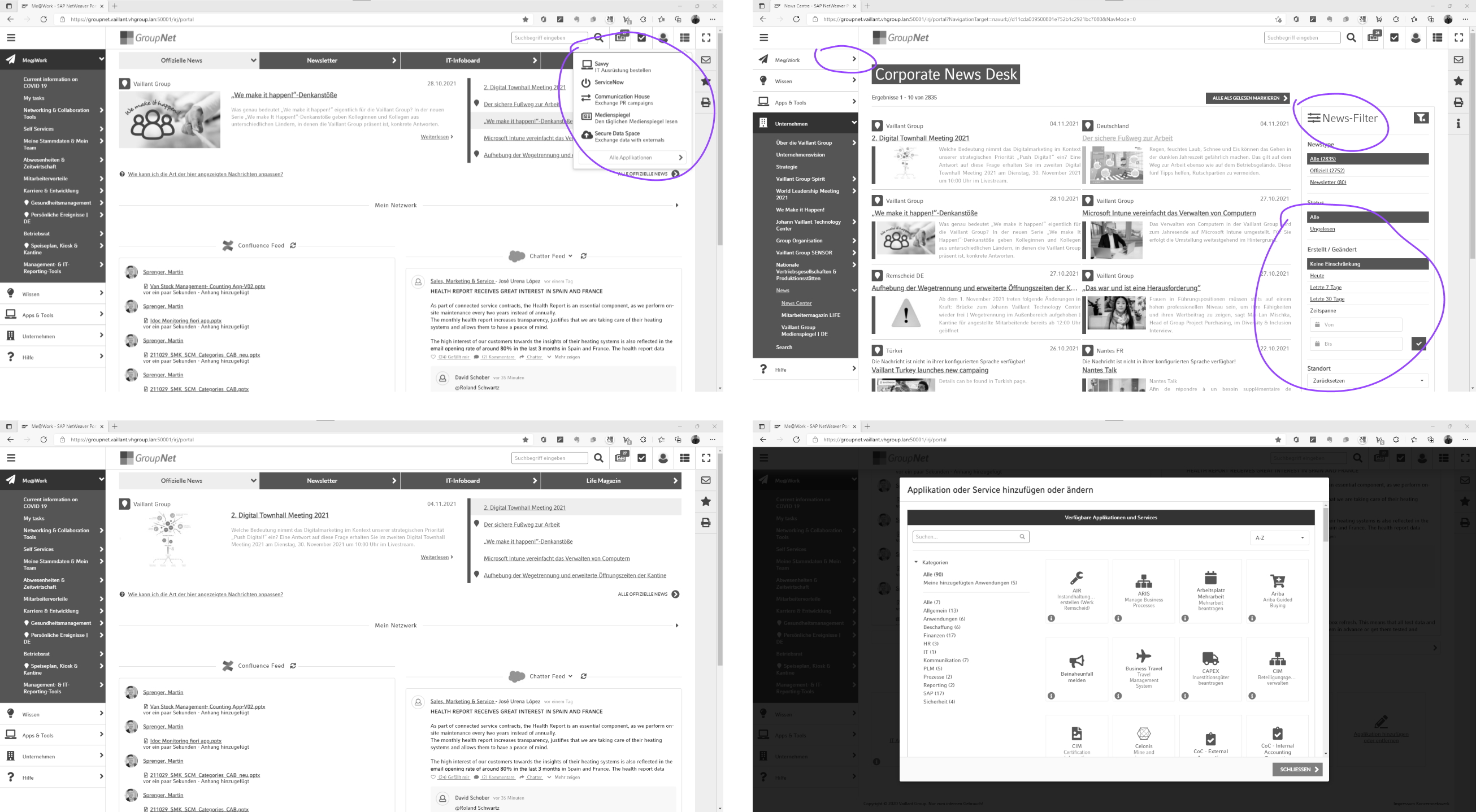
Status Quo Analysis
User Groups & Segmentation
👔 Office Workers
Need: Daily operational information, collaboration tools, project resources. Behavior: Power users, frustrated by inefficiencies, demand advanced features.
📢 Corporate Communicators
Need: Publishing tools, engagement analytics, content governance. Behavior: Concerned about message control, need easy content management.
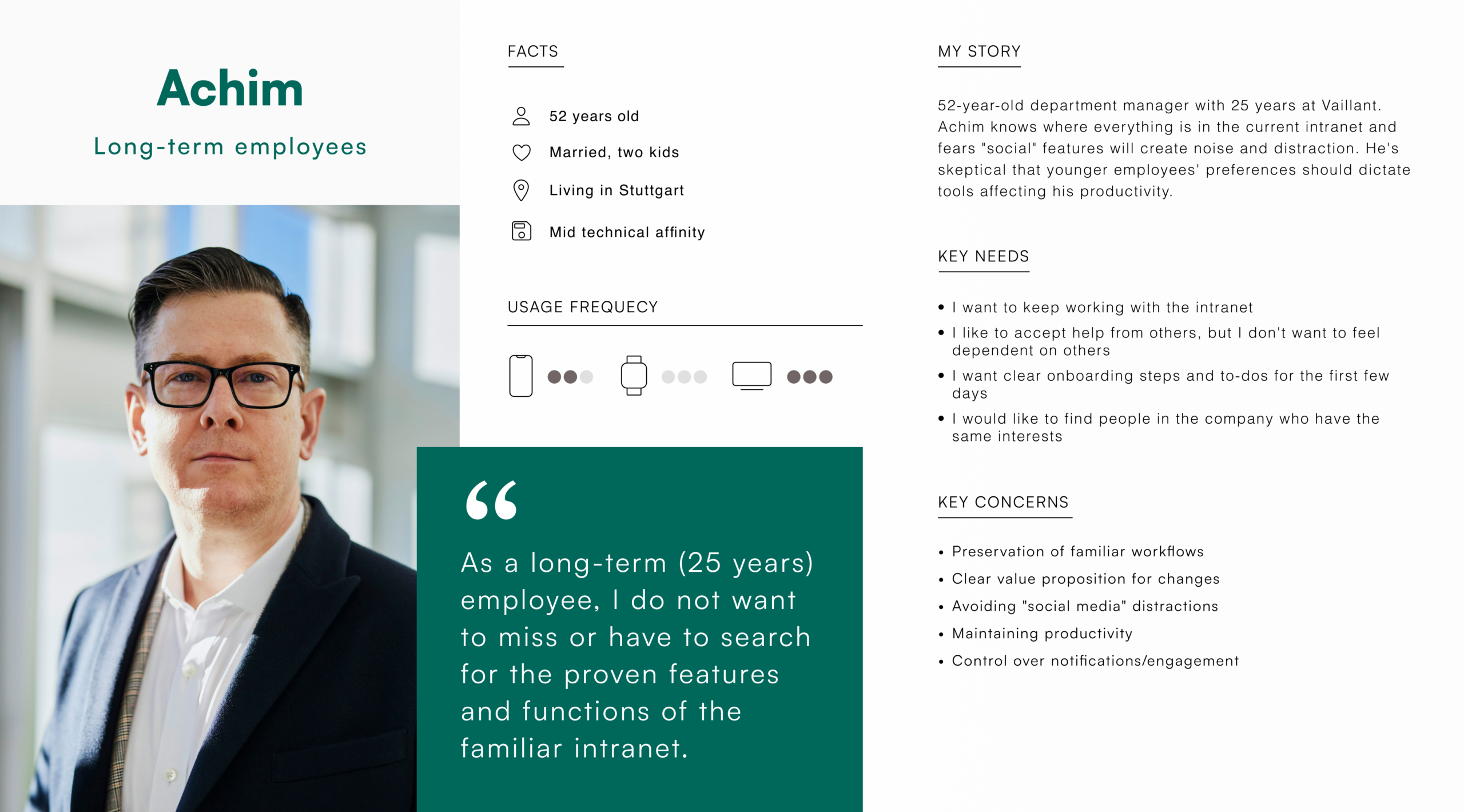
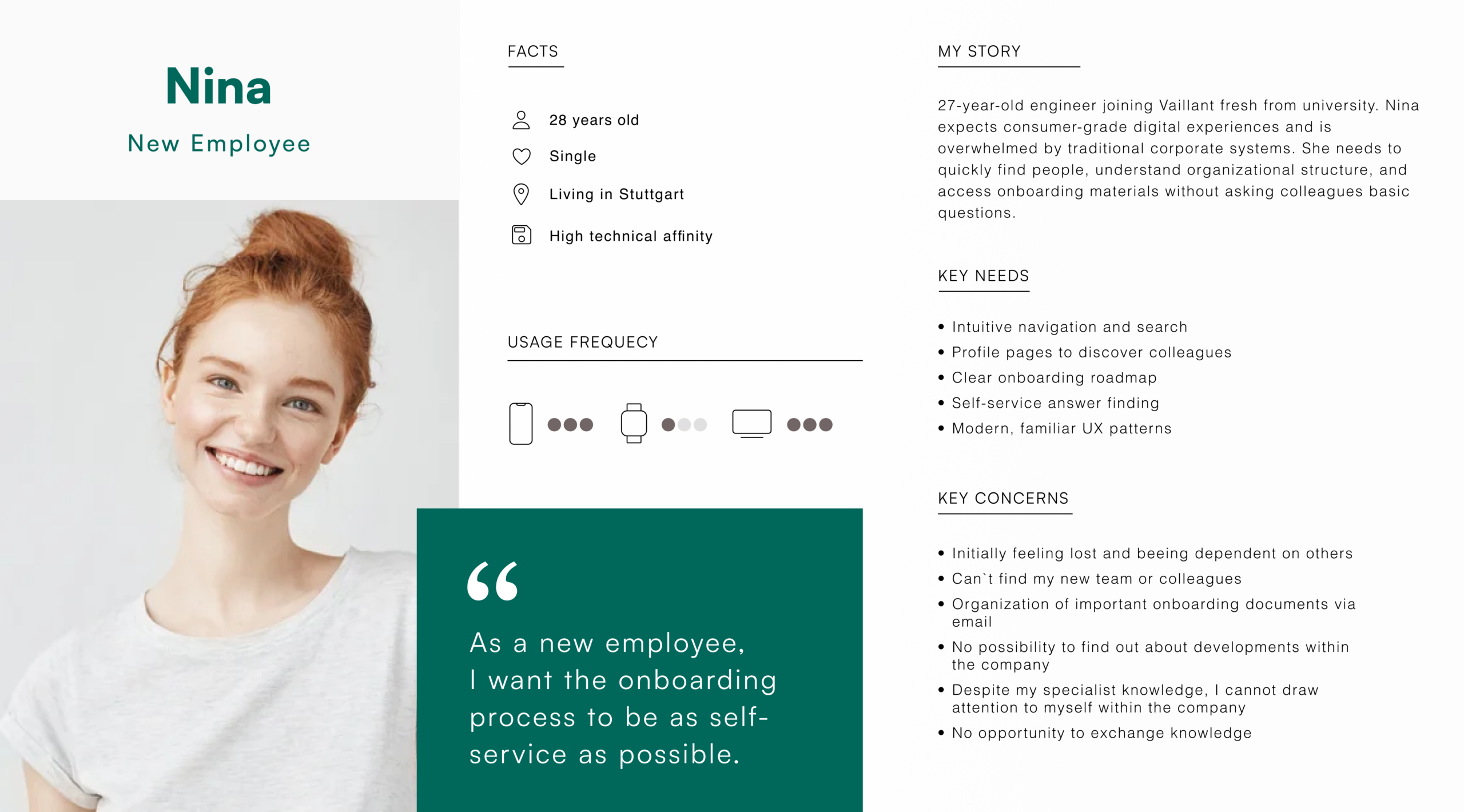
Employee Personas: The Generational Divide
Achim
Nina
Employee Journey Mapping: Ideating the Ideal Experience
In collaborative workshops, we mapped the „ideal world“ employee experience and identified opportunities to introduce social intranet features at each stage.

Key Insight: The most critical intervention point is the first days of employment. New employees who successfully navigate onboarding via the intranet become advocates for the platform, while those who struggle resort to emailing colleagues and avoiding the system entirely.
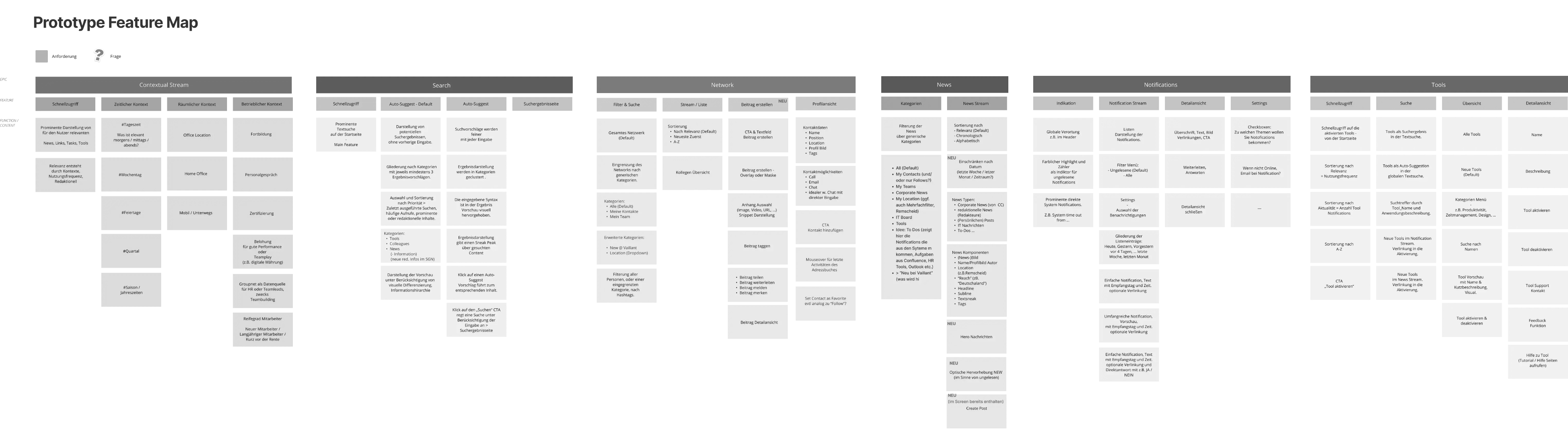
Design Hypotheses: Guiding Principles
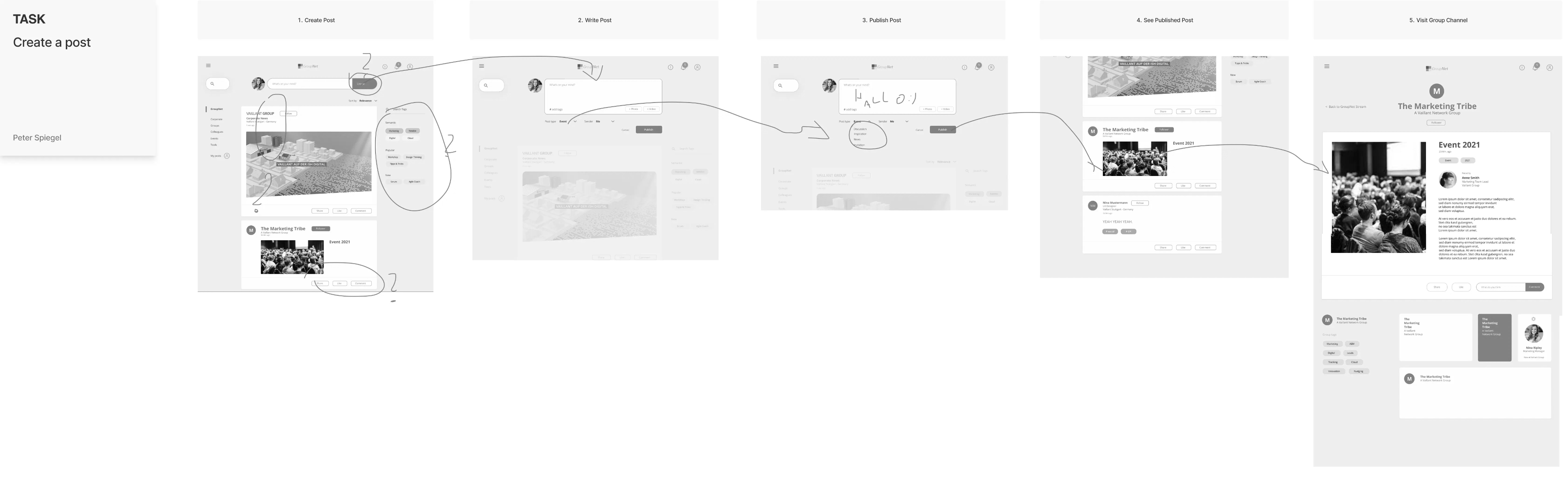
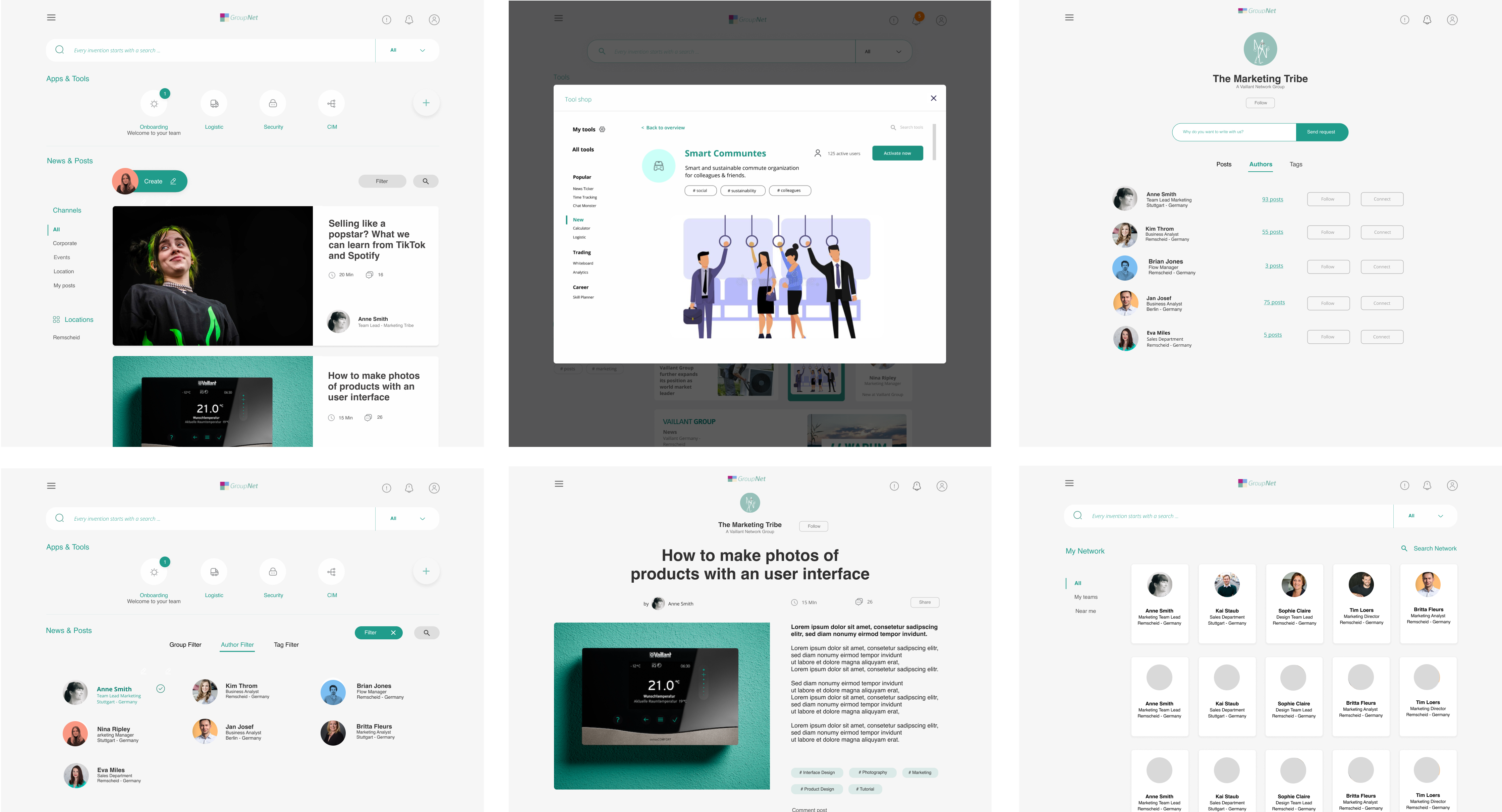
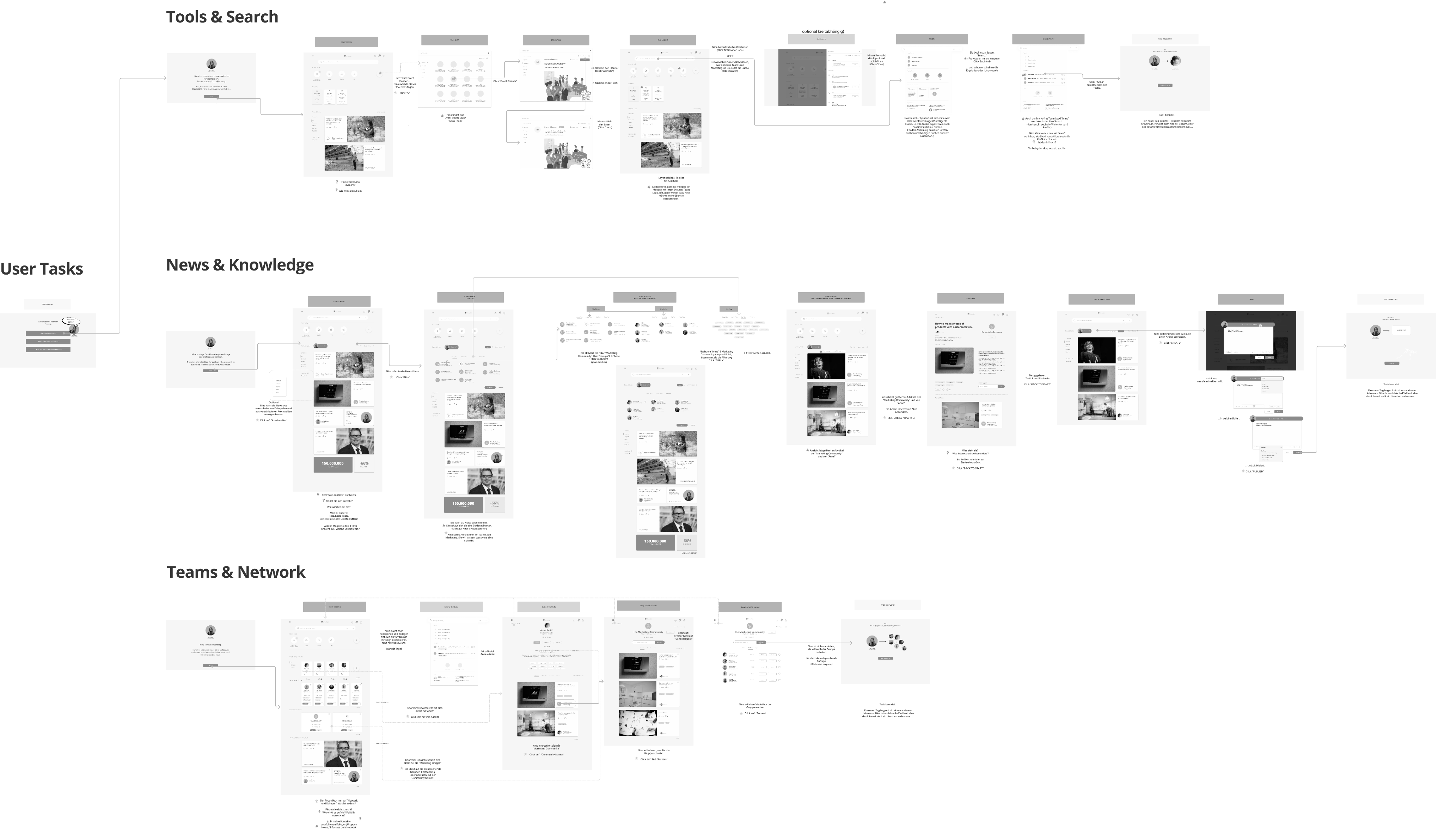
Design: From User Flows to High-Fidelity Prototype
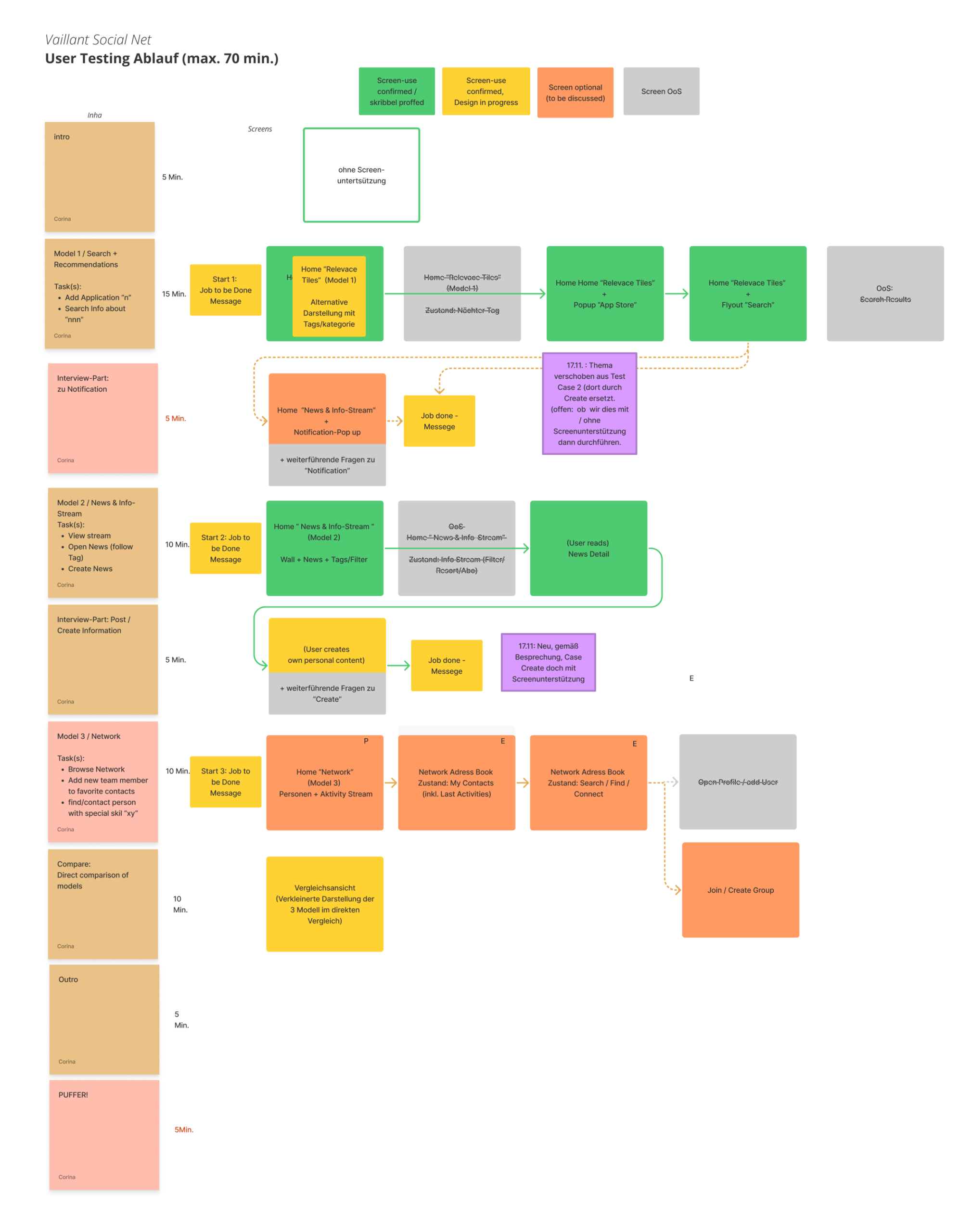
User goals were analyzed as task flows, designed as wireflows, and prototyped with optimized user flows. We iterated with the team and client before testing with Vaillant employees.

Rationale: Hans (our long-term employee persona) is already skeptical of change. Testing with gray-box wireframes would create additional cognitive load interpreting „what this will actually look like,“ potentially biasing feedback. Brand-consistent mockups let participants focus on functionality and information architecture rather than visual design speculation.